Case Study
Improving the user experience of an office chair website.
. . .
WHAT IS NIGHTINGALE?
Nightingale is a seating manufacturer that is committed to building quality ergonomic products with minimal carbon footprints that are recyclable, sustainable and durable. The Nightingale website offers seating options, virtual literature, My Chair Maker app, and assets for designers.
. . .
PROBLEM AND BACKGROUND
Nightingale is currently undergoing a rebranding period of their marketing materials. A unique brand style needs to be developed that will remain relevant, consistent and recognizable against other competitors.
. . .
PROJECT OVERVIEW
Role - Sole Designer
Tools - Adobe XD, Illustrator, Photoshop, Invision
Timeline - December 2020 - January 2021
My role in marketing for Nightingale as a graphic designer has allowed me to understand the importance of user satisfaction and the many ways in which the end user interacts with the company website. By gathering user feedback and issues that were encountered and reported, I was able to identify the users desires, needs, emotions, and goals. With this valuable information, I began to lay out new opportunities that would improve the user journey as they navigate through the website.
Pain Points
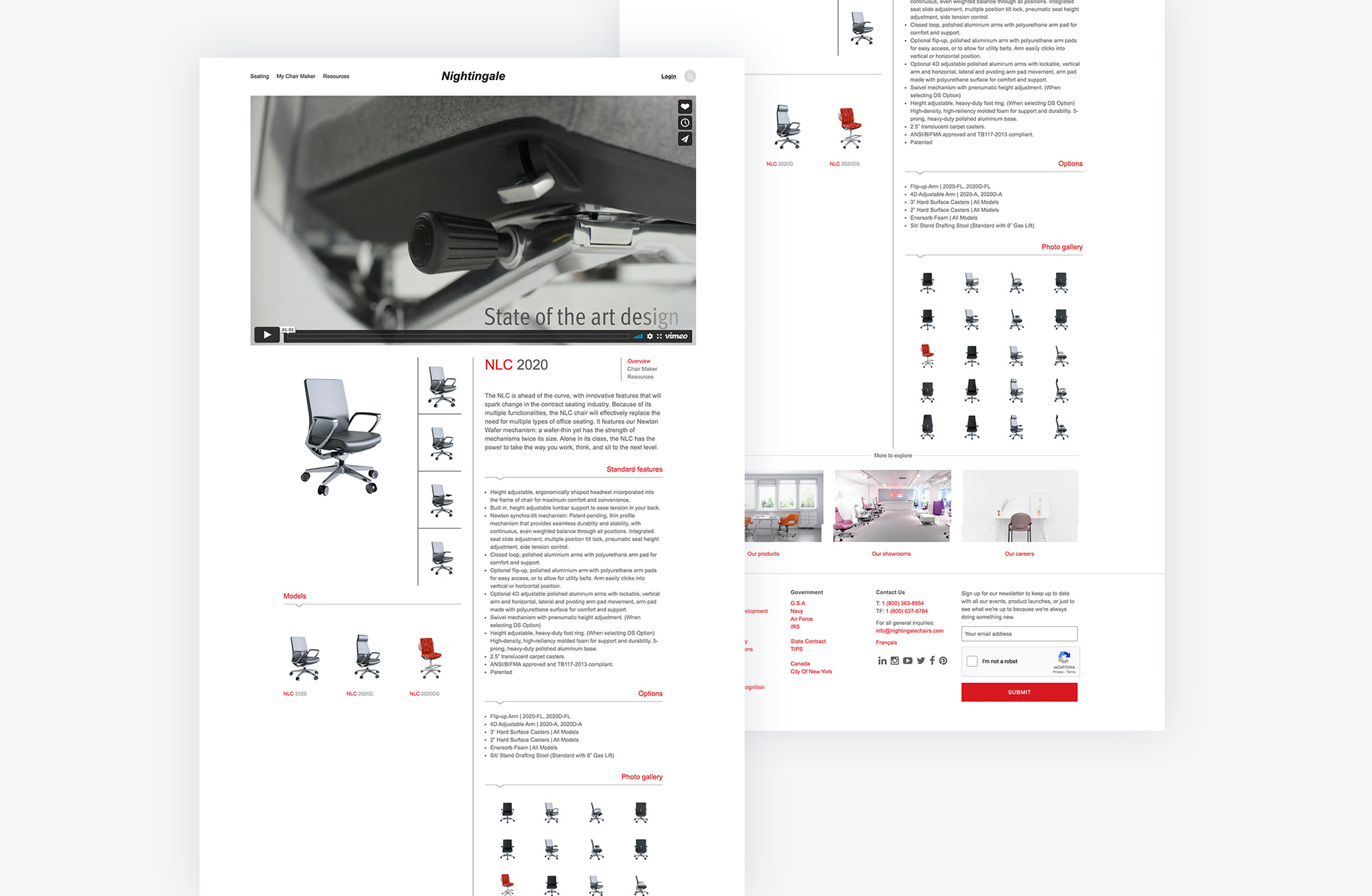
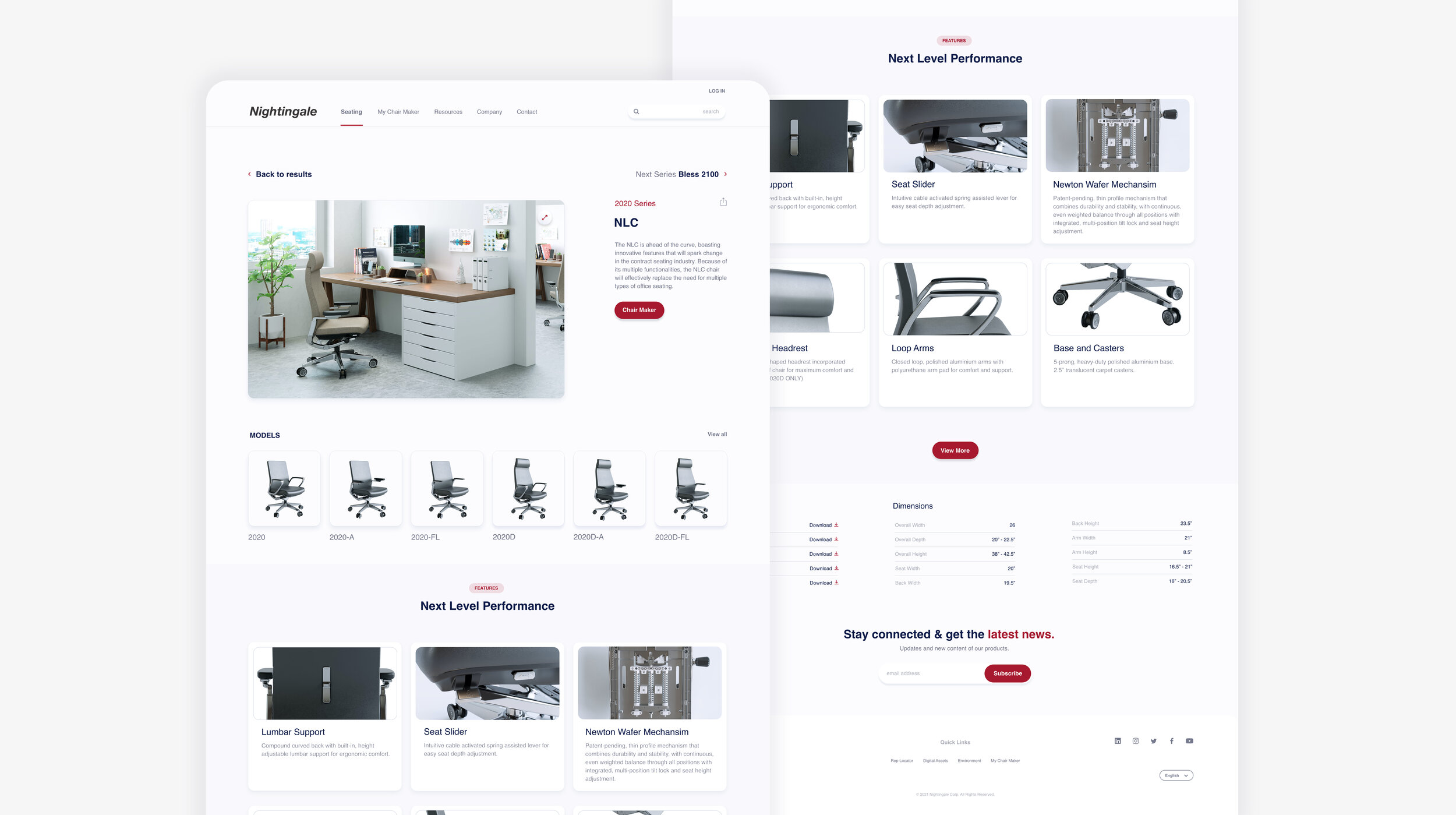
2 / PRODUCT PAGE
- Images are inconsistent (different angles and incorrect proportions)
- A lot of visual information to digest at once
- Product resources are difficult to find
- Hero images are cropped awkwardly
- Repetitive images (Carousel, Photo gallery and Models are all separated)
- Confusing information hierarchy
Goals
- Improve visual hierarchy and information architecture
- Reorganize the structure of the page to emphasize primary, secondary and tertiary user and business goals
- Encourage more people to sign up for the monthly newsletter
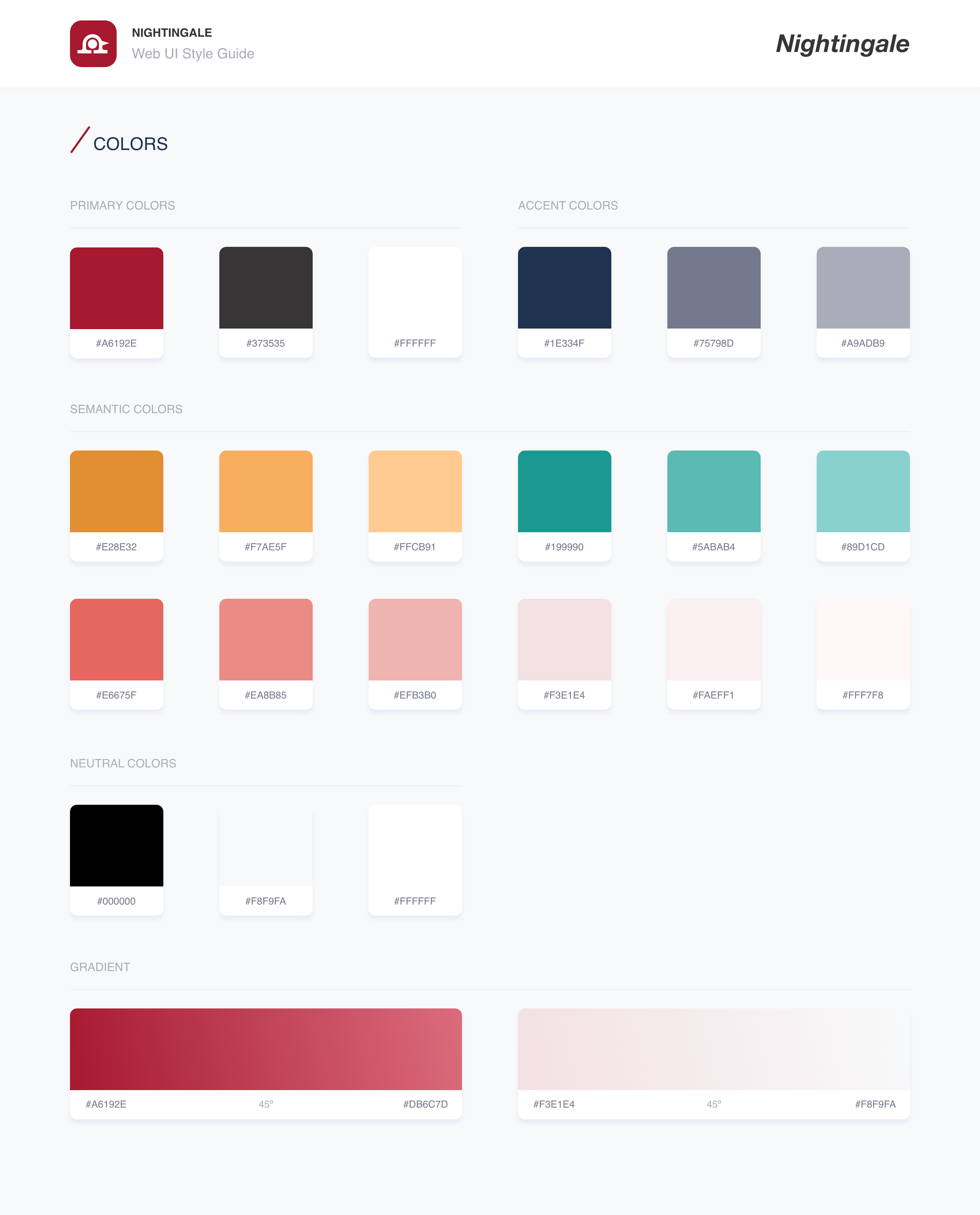
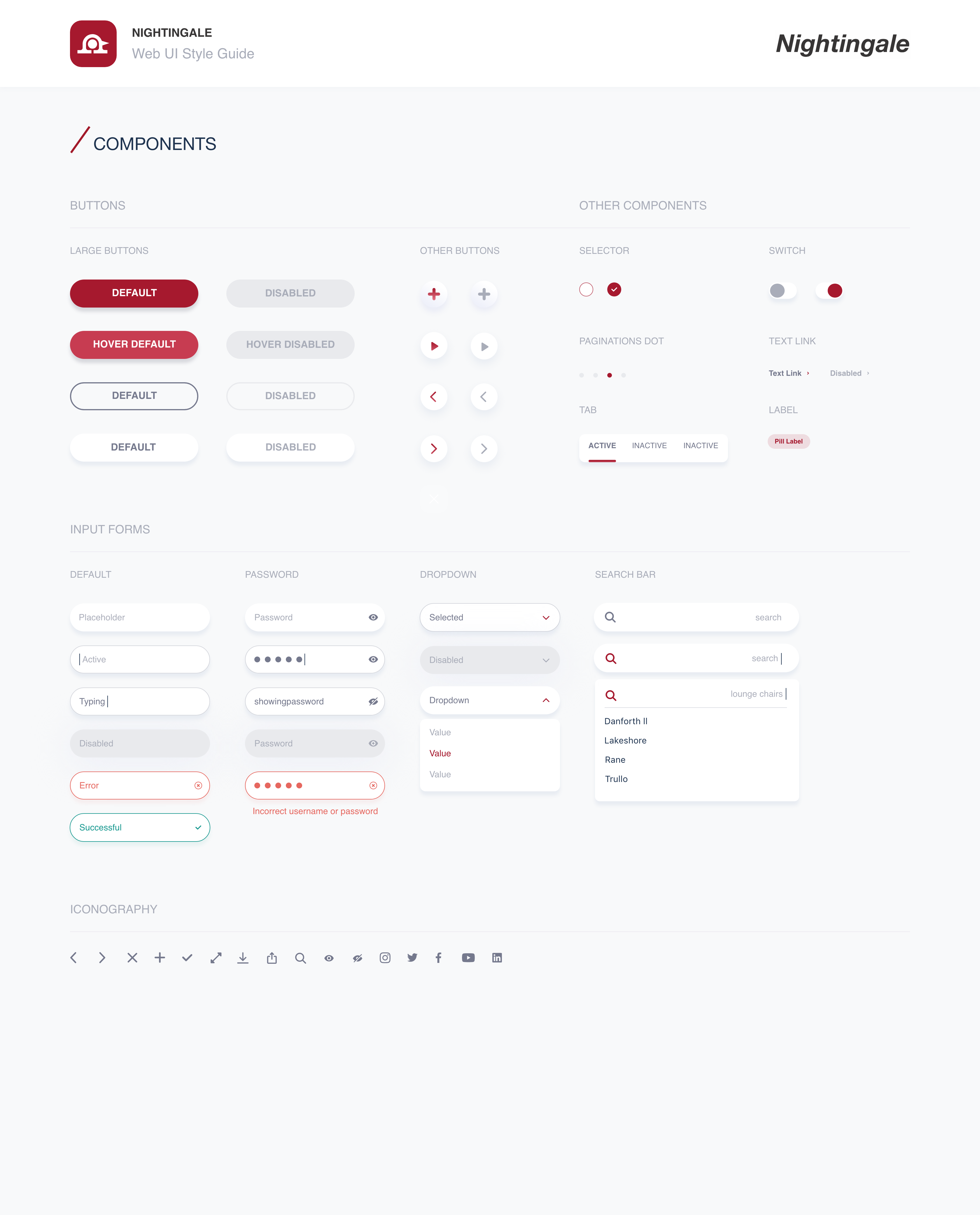
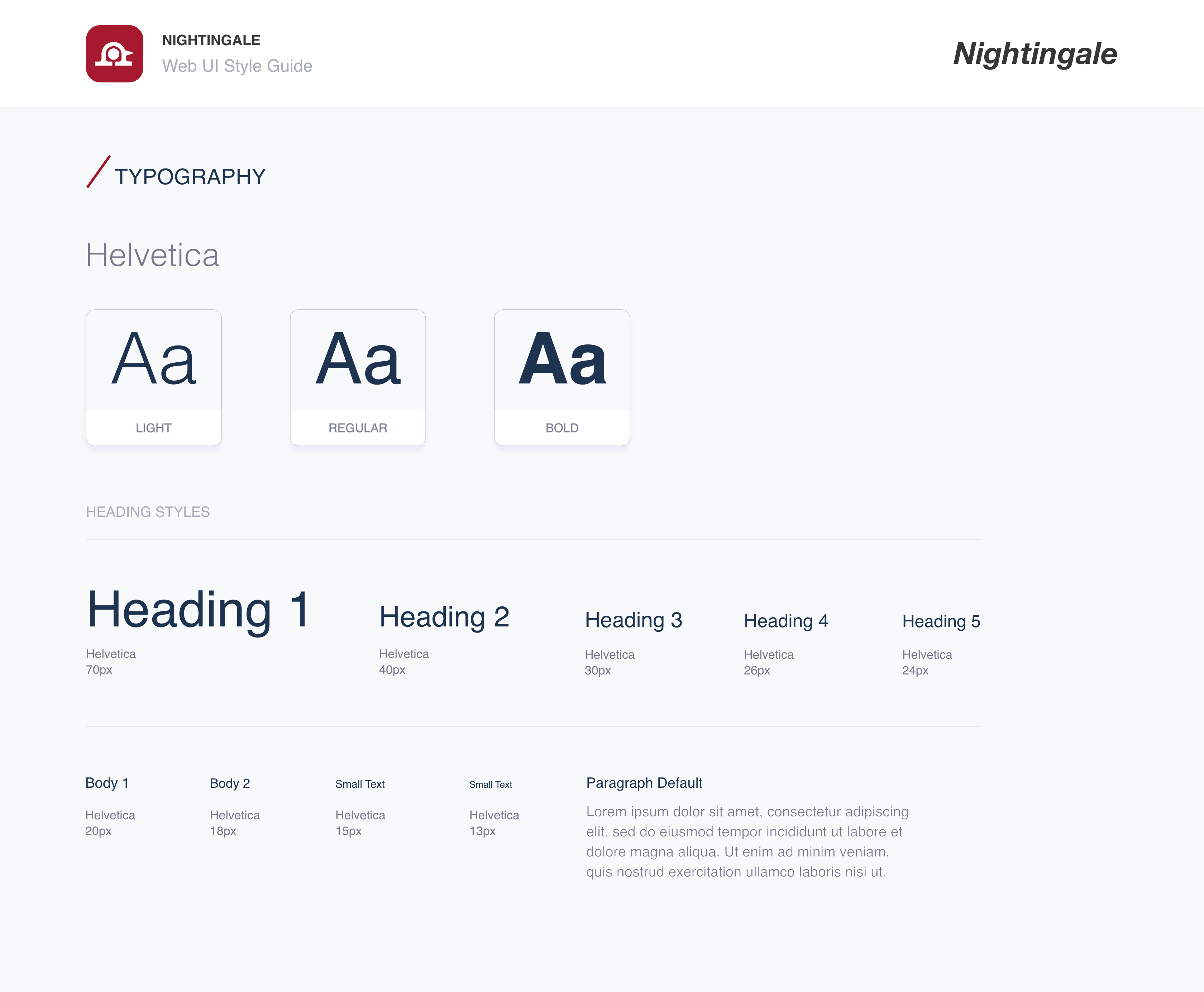
UI Style Guide
colors / components / typography
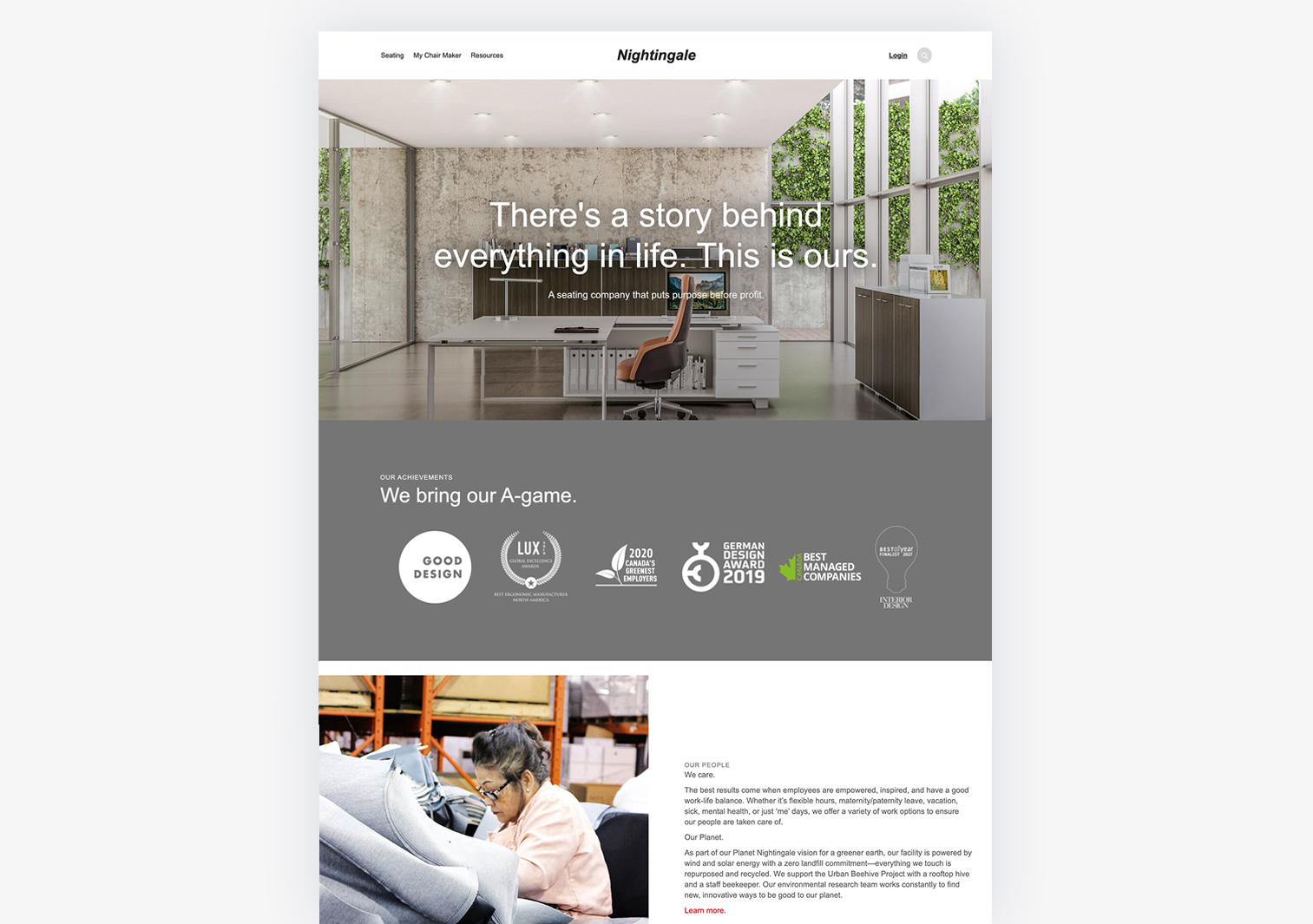
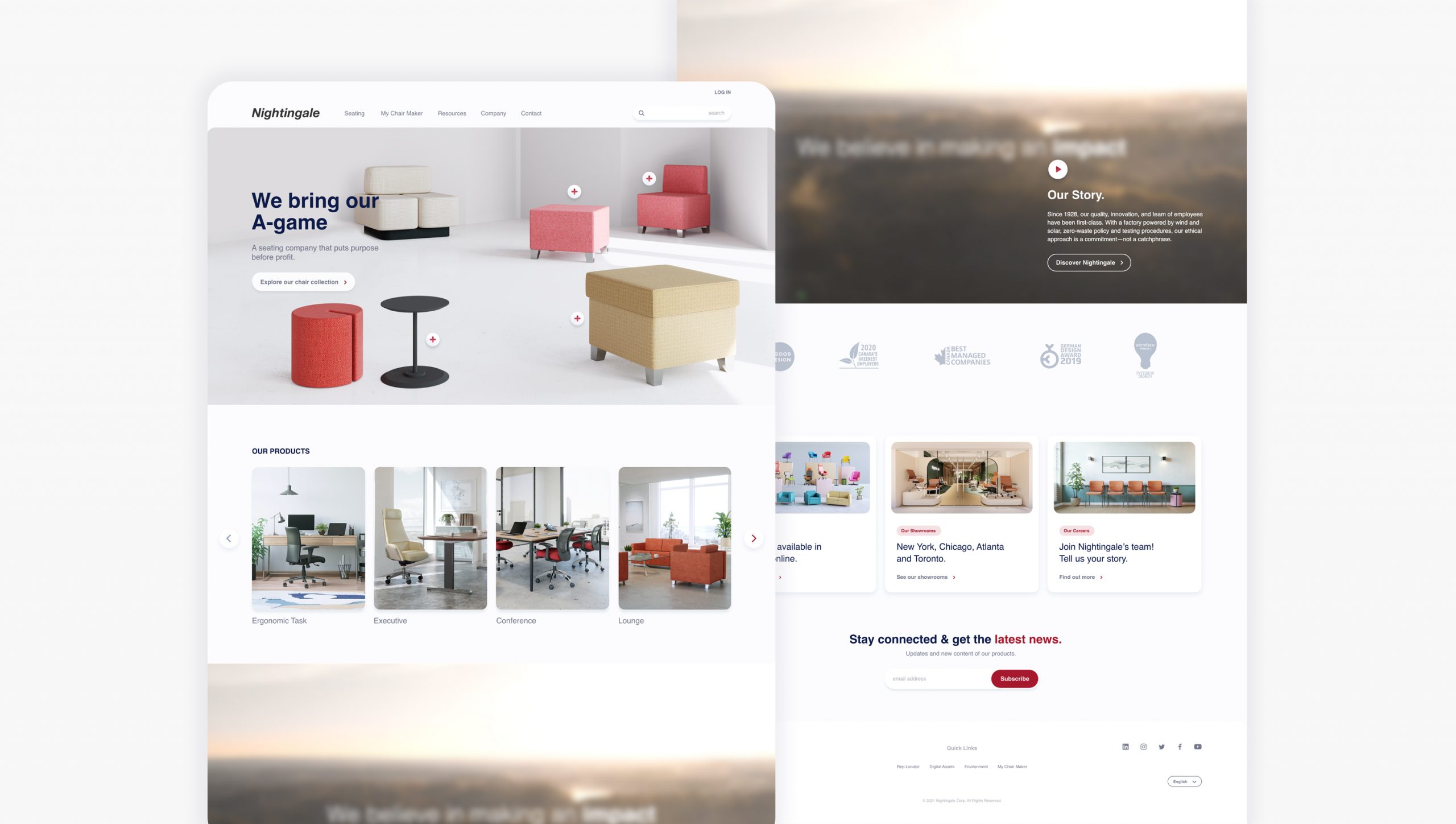
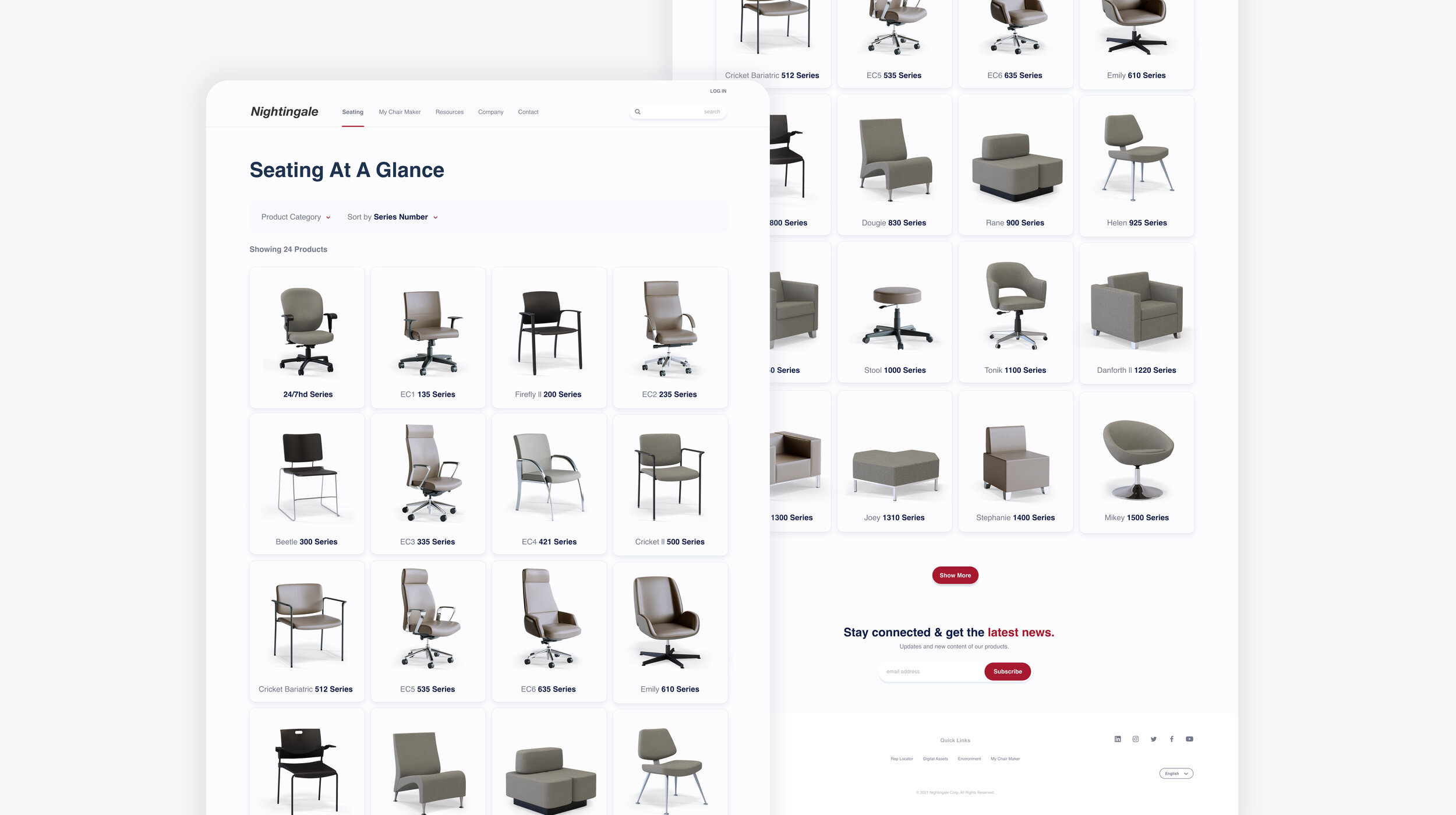
Redesign
LANDING PAGE
FULL VIEW → PDF